Apa Itu Javascript
Javascript adalah bahasa script yang biasa jalan di browser, orang-orang biasa bilang client side
programming. Client di sini adalah browser, seperti: Internet Explorer, Firefox, Safari dan
sebagainya. Kode javascript biasanya disisipkan diantara kode-kode HTML.
Di mana saya bisa menulis kode javascript?
Banyak sekali teks editor yang bisa kalian gunakan untuk menulis javascript contohnya notepad, notepad ++, Sublime text dan lain sebagainya.
Apakah saya butuh compiler untuk menjalankan javascript?
Tidak perlu, kalian cukup menjalankan javascript hanya menggunakan browser. Semua browser mempunyai engine yang menginterpretasikan kode javascript kita.
Baca Juga :
Belajar HTML Dasar
Mulai Menggunakan Javascript
Oke setelah mengenal apa itu javascript sekarang kita coba untuk mempraktekan bagaimana penggunaan javascript itu sendiri. Disini saya menggunakan sublime text sebagai teks editor nya, akan tetapi kalian juga bisa menggunakan teks editor favorit kalian.
Perlu kalian ketahui javascript dimulai dengan tag <script> dan ditutup dengan </script> tag tersebut dapat kita sisipkan di dalam kode HTML kita.
sekarang buka teks editor yang kalian pakai lalu tuliskan seperti dibawah ini.
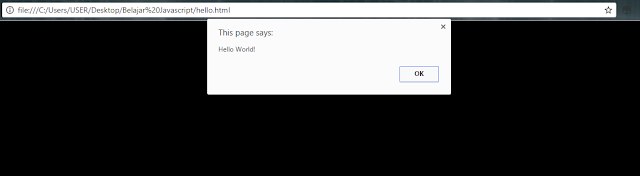
Simpan nama file tersebut dengan nama hello.html lalu untuk menjalankan nya kalian double click pada file tersebut dan nanti hasilnya akan seperti gambar dibawah ini.
Sebenarnya kita juga bisa memisahkan file javascript dengan file html yang kita buat, caranya yaitu dengan membuat suatu file javascript dan simpan dengan file tersebut dengan ekstensi
.js contoh :
tes.js
Untuk menghubungkan file javascript tersebut denga file html yang telah kita buat kita sisipkan kode berikut kedalam file html :
<script type="text/javascript" src="namafile.js"></script>
Sintaks Javascript
Sintaks javascript mirip-mirip bahasa C atau java. Javascript bersifat case sensitive, artinya huruf kecil dan huruf besar adalah berbeda. Setiap baris kode javascript dipisahkan baris baru atau bisa juga titik koma (;)
Komentar dalam javascript di awali dengan // atau ditulis diantara /* dan */.
Variabel
Variabel di javascript bisa ditulis dengan diawalai huruf atau underscore ( _ ) atau tanda dollar $.
Contoh : jumlah_hits , _nama
Deklarasi Variable
- Anda bisa mendeklarasi dengan menggunakan var, contoh: var x = 5, ini bersifat local dan global (bisa di akses oleh semua fungsi)
- Atau langsung deklarasikan tanpa var, x = 5
Perhatikan contoh program dibawah ini dalam penggunaan var
Jika dijalankan maka hasilnya adalah Hari Abri5 karena disitu yang ditulis terlebih dahulu adalah variabel nama kemudian variabel x
Operator
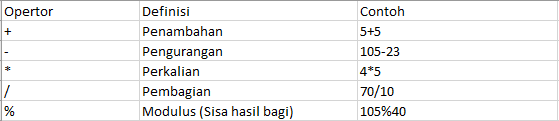
Operator Aritmatika
Yaitu operator yang digunakan untuk melakukan operasi matematika.
Contoh program
<script>
var x = 10;
var y = 5;
z = x + y;
alert(z);
</script>
Operator Assignment
Seperti kebanyakan bahasa pemograman lainnya, untuk memberikan nilai kepada suatu variable menggunakan tanda sama dengan (=).
Berikut adalah penyingkatan penulisan operator
Contoh Program
<script>
var x = 20;
var y = 4;
x -= y
alert(x);
</script>
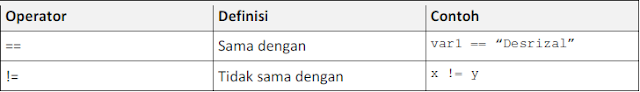
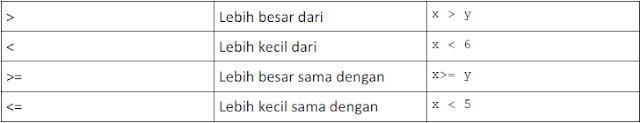
Operator Pembanding
Operator pembanding berguna untuk membandingkan nilai dari suatu variable
Contoh Program
<html>
<head>
<script>
var x = 20;
var y = 5;
if(x > y){
alert("x lebih besar dari y");
}
</script>
</head>
<body>
</body>
</html>
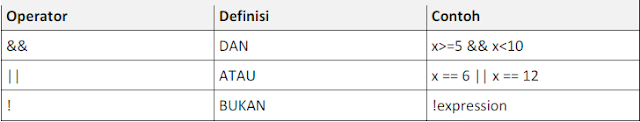
Operator Logika
Operator logika adalah operator yang memberikan suatu kondisi
DAN,
ATAU,
BUKAN
Contoh Program
<script>
var x = 74;
if(x >= 80){
alert("Nilai = A");
}else if(x >= 70 && x < 80){
alert("Nilai = B");
}else if(x >= 60 && x < 70){
alert("Nilai = C");
}else{
alert("Nilai = D");
}
</script>
Statement
Kondisional
Kondisional berguna untuk mengecek suatu kondisi dan melakukan suatu kode jika kondisi
tersebut benar atau salah.
if
Sintaks :
if(kondisi){
kode yang dijalankan jika benar
}
Contoh Program
<script>
var x = 20;
if(x == 20){
alert("Belajar Javascript Clocarius");
}
</script>
if - else
Sintaks :
if(kondisi){
kode yang dijalankan jika benar
}else{
kode yang dijalankan jika salah
}
Contoh Program
<script>
var x = 5;
if(x == 20){
alert("Belajar Javascript Clocarius");
}else{
alert("X tidak sama dengan 20");
}
</script>
if - else if - else
Jika kalian membutuhkan suatu kondisi yang cukup banyak
Sintaks :
if(kondisi 1){
kode yang dijalankan jika kondisi 1 benar
}else if(kondisi 2){
kode yang dijalankan jika kondisi 2 benar
}else if(kondisi 3){
kode yang dijalankan jika kondisi 3 benar
}else{
kode jika salah satu kondisi di atas tidak ada yang benar
}
Contoh Program :
<script>
var nilai = 60;
if(nilai >= 85){
alert("A");
}else if(nilai >= 70 && nilai < 85){
alert("B");
}else if(nilai >= 60 && nilai < 70){
alert("C");
}else{
alert("D");
}
</script>
switch
Penggunaan switch kurang lebih sama seperti if - else if - else, switch berguna jika membutuhkan kondisi yang banyak.
Sintaks :
switch(ekspresi){
case kondisi1 :
kode yang dijalankan jika kondisi1 benar;
break;
case kondisi2 :
kode yang dijalankan jika kondisi2 benar;
break;
case kondisi3 :
kode yang dijalankan jika kondisi3 benar;
break;
}
Contoh Program :
<script>
var buah = "mangga";
switch (buah) {
case "apple":
alert("buahnya adalah apple");
break;
case "mangga":
alert("buahnya adalah mangga");
break;
case "jambu":
alert("buahnya adalah jambu");
break;
}
</script>
Pengulangan
for
Berguna untuk pengulangan yang sudah ditentukan terlebih dahulu awalnya berapa, dijalankan
sampai kondisi bagaimana.
Sintaks :
for(awal; kondisi; penambahan){
kode untuk dijalankan
}
Contoh Program :
<script>
for (i = 1; i <= 10; i++) {
document.write(i);
}
</script>
while
Berguna untuk menjalankan suatu kode terus menerus selama kondisi bernilai BENAR.
Sintaks :
while(kondisi){
kode untuk dijalankan;
}
Contoh Program :
<script>
var i=1;
while(i<=5)
{
document.write(“Nomor : "+i +"<br />");
i++;
}
</script>
Fungsi
Apa itu fungsi? Fungsi adalah kumpulan blok kode yang membentuk fungsi tersendiri. Kita bisa
membuat sendiri fungsi tersebut.
Sintaks:
function nama_fungsi(parameter){
kode-kode javascript
}
Contoh Program 1 :
<script>
function tes(){
document.write("Hello World!");
}
//untuk menjalankan fungsi, cukup tulis namafungsi
tes();
</script>
Contoh Program 2 :
<script>
function kalikan(x,y){
z = x * y;
alert("Hasil kali "+x+" * "+y+" = "+z);
}
kalikan(5,3);
</script>
Itulah beberpa pengenalan dasar yang perlu kalian pahami mengenai javascript. Konsep dasar diatas harus benar-benar kalian kuasai agar nanti lebih mudah dalam mempelajari javascript yang lebih dalam.
Baca juga :
Mengenal Bahas Pemrograman Java