Pada artikel sebelumnya kita telah banyak belajar mengenai HTML, pada artikel kali ini saya ingin membahas tentang pembuatan form pada sebuah halaman HTML. Form biasanya digunakan untuk melakukan input data/entri data. Di dalam HTML kita dapat membuat sebuah form dengan menggunakan tag <form>...</form>.
Belajar Membuat Form
Beberapa jenis control form yang terdapat di dalam HTML adalah control text box, list box, password box, text area box, radio button, check box, reset button, submit button, hidden field, file
select. Itu adalah beberapa control form yang bisa Anda gunakan untuk membuat sebuah form di dalam HTML.
Untuk membuat sebuah form seperti yang saya katakan kita bisa menggunakan tag <form>...</form> dengan menyisipkannya di antara tag <body>...</body>.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
Ini Adalah Form
</form>
</body>
</body>
</html>
Control Text Box
Membuat control text box pada form yang akan kita buat sebenarnya sangat mudah, Anda dapat menggunakan tag <input/> yang disisipkan diantara tag <form>...</form>.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<label for="nama">Nama:</label>
<input type="text" size="20" name="nama" id="nama"/><br/>
<label for="alamat">Alamat:</label>
<input type="text" size="40" name="alamat" id="alamat"/>
</form>
</body>
</html>
Jika kalian lihat pasti struktur dari form tersebut tidak teratur, agar terlihat lebih rapi maka kita perlu menyimpan form tersebut di dalam sebuah tabel.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Cara Input Text</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="nama">Nama</label></td>
<td>:<input type="text" size="20" name="nama"/></td>
</tr>
<tr>
<td><label for="alamat">Alamat</label></td>
<td>: <input type="text" size="40" name="alamat"/></td>
</tr>
</table>
</form>
</body>
</html>
Jika Anda menggunakan table untuk membuat sebuah form maka tampilannya akan terlihat lebih rapi.
Control Text Area
Sama halnya dengan membuat sebuah Control Text Box Anda hanya perlu memberikan tag <textarea> yang harus Anda sisipkan di dalam <form>...</form>.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<label for="msg">Message</label><br/>
<textarea name="msg" cols="20" rows="4"></textarea>
</form>
</body>
</html>
Control List Box
Membuat sebuah list box pada sebuah form, Anda dapat menggunakan tag <select>, caranya tetap sama yaitu diletakan di antara tag form.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<label for="program">Program :</label>
<select name="program" id="program">
<option value="">Pilih Program</option>
<option value="Web Design">Web Design</option>
<option value="Mastering CMS">Mastering CMS</option>
<option value="Javascript">Javascript</option>
<option value="Internet Marketing">Multimedia
Animasi</option>
</select>
</form>
</body>
</html>
Kita juga dapat membuat list box tersebut bisa di scroll yaitu dengan menambahkan atribut size pada tag select tersebut.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<label for="program">Program :</label>
<select name="program" id="program" size="3">
<option value="">Pilih Program</option>
<option value="Web Design">Web Design</option>
<option value="Mastering CMS">Mastering CMS</option>
<option value="Javascript">Javascript</option>
<option value="Internet Marketing">Multimedia
Animasi</option>
</select>
</form>
</body>
</html>
Control Radio Button
Untuk membuat sebuah radio button Anda dapat menggunakan tag <input> dengan type =”radio”.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
Jenis Kelamin:
<input type="radio" name="jkl" id="Laki-Laki" value="Laki-Laki"/>
<label for="Laki-Laki">Laki-Laki</label>
<input type="radio" name="jkl" id="Perempuan" value="Perempuan"/>
<label for="Perempuan">Perempuan</label>
</form>
</body>
</html>
Control Check Box
Sama halnya saat Anda membuat Radio button, untuk membuat check box Anda perlu tag <input> akan tetapi type nya diganti dengan checkbox.
Berikut adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<h3>Hobi : </h3>
<input type="checkbox" name="hobi[]" id="blogging" value="Blogging"/><label for="blogging">Blogging</label>
<input type="checkbox" name="hobi[]" id="webdesign" value="Web Design"/><label for="webdesign">Web Design</label>
<input type="checkbox" name="hobi[]" id="gaming" value="gaming"/><label for="gaming">Gaming</label>
<input type="checkbox" name="hobi[]" id="makan" value="makan"/><label
for="makan">Makan</label>
</form>
</body>
</html>
Control Password Box, Submit dan Reset Button
Untuk membuat control password box, submit dan reset button Anda dapat menggunakan source code dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form</title>
</head>
<body>
<form>
<label for="password">Password</label>
<input type="password" name="password" id="password"/>
<br/><br/>
<input type="submit" name="submit" value="Submit"/>
<input type="reset" name="reset" value="Reset"/>
</form>
</body>
</html>
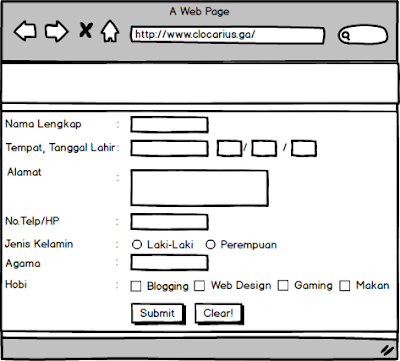
Latihan Membuat Form Input Data/Entri Data
Setelah memahami beberapa jenis control form diatas maka sekarang Anda coba untuk membuat sebuah form sederhana agar Anda dapat lebih mahir lagi dalam materi pembahasan kita kali ini.
Nantinya form yang akan kita buat kurang lebih kerangka bentuknya akan seperti ini, hanya tinggal Anda sesuaikan saja warnanya sesuai dengan kreativitas Anda masing-masing.
Berikut ini adalah source code nya :
<!DOCTYPE html>
<html>
<head>
<title>Form Input Biodata</title>
<meta name="" content="">
</head>
<body>
<table border="1" bordercolor="red">
<tr>
<td><center><h2>Form Input
Biodata</h2></center></td>
</tr>
<tr>
<td>
<form name="fm-input">
<table>
<tr>
<td><label for="nama">Nama
Lengkap</label></td>
<td>:</td>
<td><input type="text"
size="20" name="nama" id="nama"/></td>
</tr>
<tr>
<td><label for="tll">Tempat,
Tanggal Lahir</label></td>
<td>:</td>
<td>
<input type="text"
size="20" name="nama"/>,
<input type="text"
size="2" name="tgl"/>/
<input type="text"
size="2" name="bln"/>/
<input type="text"
size="5" name="thn"/>
</td>
</tr>
<tr>
<td><label
for="alamat">Alamat</label></td>
<td>:</td>
<td><textarea name="alamat"
id="alamat" cols="40" rows="3"></textarea></td>
</tr>
<tr>
<td><label for="telp">No.
Telp/HP</label></td>
<td>:</td>
<td><input type="text"
size="20" name="telp" id="telp"/></td>
</tr>
<tr>
<td><label for="jkl">Jenis
Kelamin</label></td>
<td>:</td>
<td>
<input type="radio"
name="jkl" value="Laki-Laki" id="laki"/>
Laki</label>
<input type="radio"
name="jkl" value="Perempuan" id="perempuan"/>
<label
for="perempuan">Perempuan</label>
</td>
</tr>
<tr>
<td><label
for="agama">Agama</label></td>
<td>:</td>
<td><input type="text"
size="20" name="agama" id="agama"/></td>
</tr>
<tr>
<td><label
for="hobi">Hobi</label></td>
<td>:</td>
<td>
<input type="checkbox" name="hobi[]" id="blogging" value="Blogging"/><label for="blogging">Blogging</label>
<input type="checkbox" name="hobi[]" id="webdesign" value="Web Design"/><label for="webdesign">Web Design</label>
<input type="checkbox" name="hobi[]" id="gaming" value="gaming"/><label for="gaming">Gaming</label>
<input type="checkbox" name="hobi[]" id="makan" value="makan"/><label
for="makan">Makan</label></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<input type="submit"
name="submit" value="Submit"/>
<input type="reset"
name="reset" value="Clear!"/>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
source code diatas adalah source code default yang tidak saya berikan warna pada tampilan form nya, silahkan Anda bereksperimen agar form tersebut dapat terlihat lebih menarik lagi.
Baca juga :
Membuat Tabel Pada Halaman HTML
Membuat Link Pada Halaman HTML







EmoticonEmoticon